오늘은 생각보다 새로운 내용은 많이 없었다!
그래서 복습할 내용이 많진 않은데 그게 섭섭하다가도 그래도 중간에 이런날도 있어야지 싶고...
그래도 이고잉 코치님이 한번씩 주시는 반찬(꿀팁)은 너무 꿀맛이다 맨날 한 10개씩 받아먹고싶다..
생코도 괜히 한번씩 더 들어가 보게 된다 ( https://seomal.com/map/1 )
암튼 시작
🍕 시작하기 앞서 반찬 3가지 🍕
- 자동으로 코드 editing point 로 이동하는 방법이 있다? (이부분 약간 놓쳐서 검색도 하면서 찾아봤는데 잘 모르겠다... 나중에 계속 서치해보기) ( + vscode 단축키들 모음 : https://jhnyang.tistory.com/408 )
- 코드치다가 '화살표로 끝까지 이동 -> 엔터' 를 한방에 하는 단축키!!! = Ctrl + Enter
- 태그 뒷부분 자동으로 완성해주는 vscode extension 이 있다!! = Auto Rename Tag
* github pages 들어가서 배포할 때, 상단 메뉴 중 Action 들어가면 배포 진행상황이 뜬다(초록색으로 뜨면 다 된것).

* 열고자 하는 경로에 파일 이름이 적혀있지 않다면 자동으로 컴퓨터가 'index' 라는 제목의 파일을 찾아 열려고 한다.
관련해서 서치해보다 찾은 글. 출처가 애매해서 맹신은 좀 그렇고 참고용으로 한번 읽어볼만 한듯!
결론은 html 파일명은 index.html 로 하는게 좋다는 것 인거 같다.
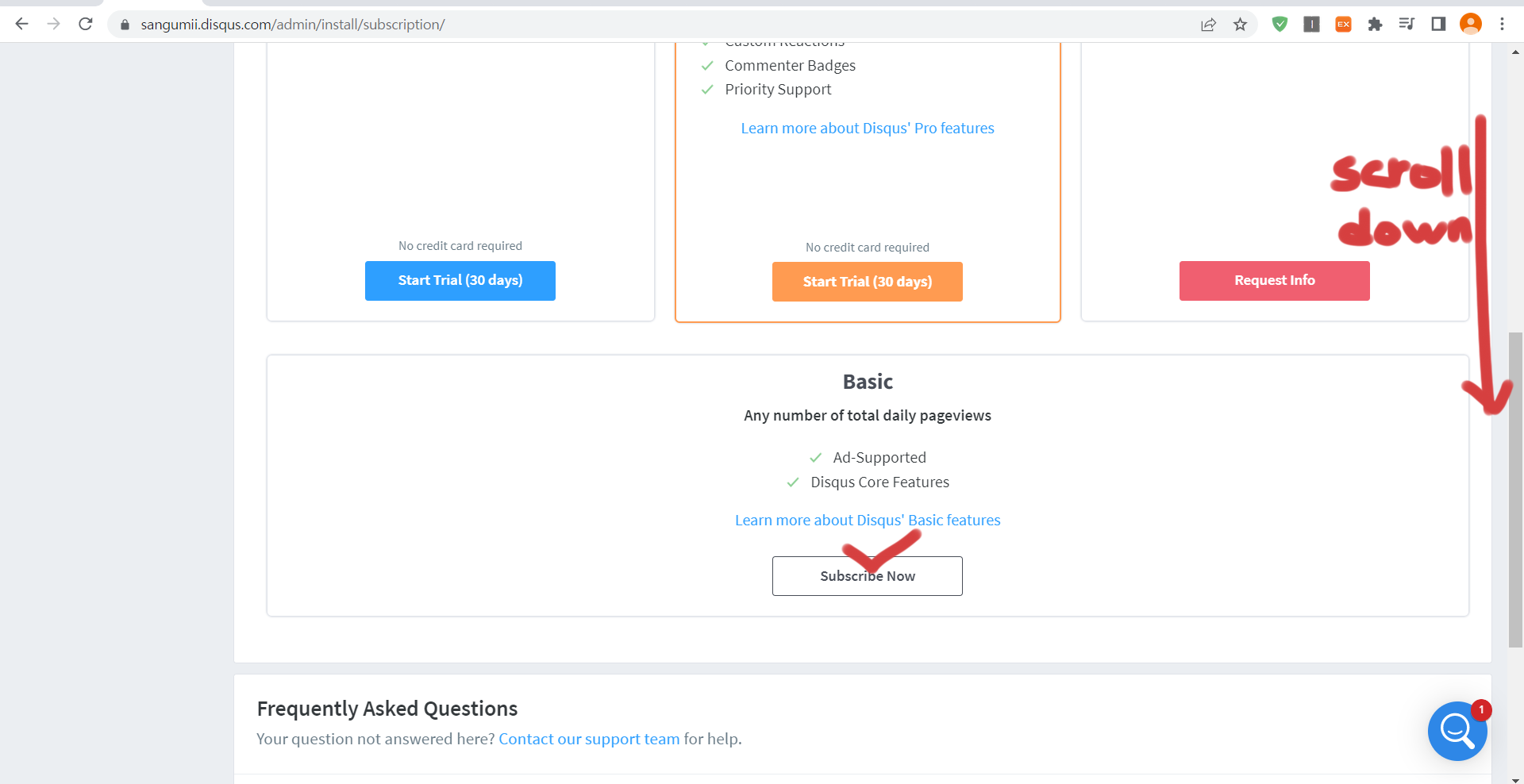
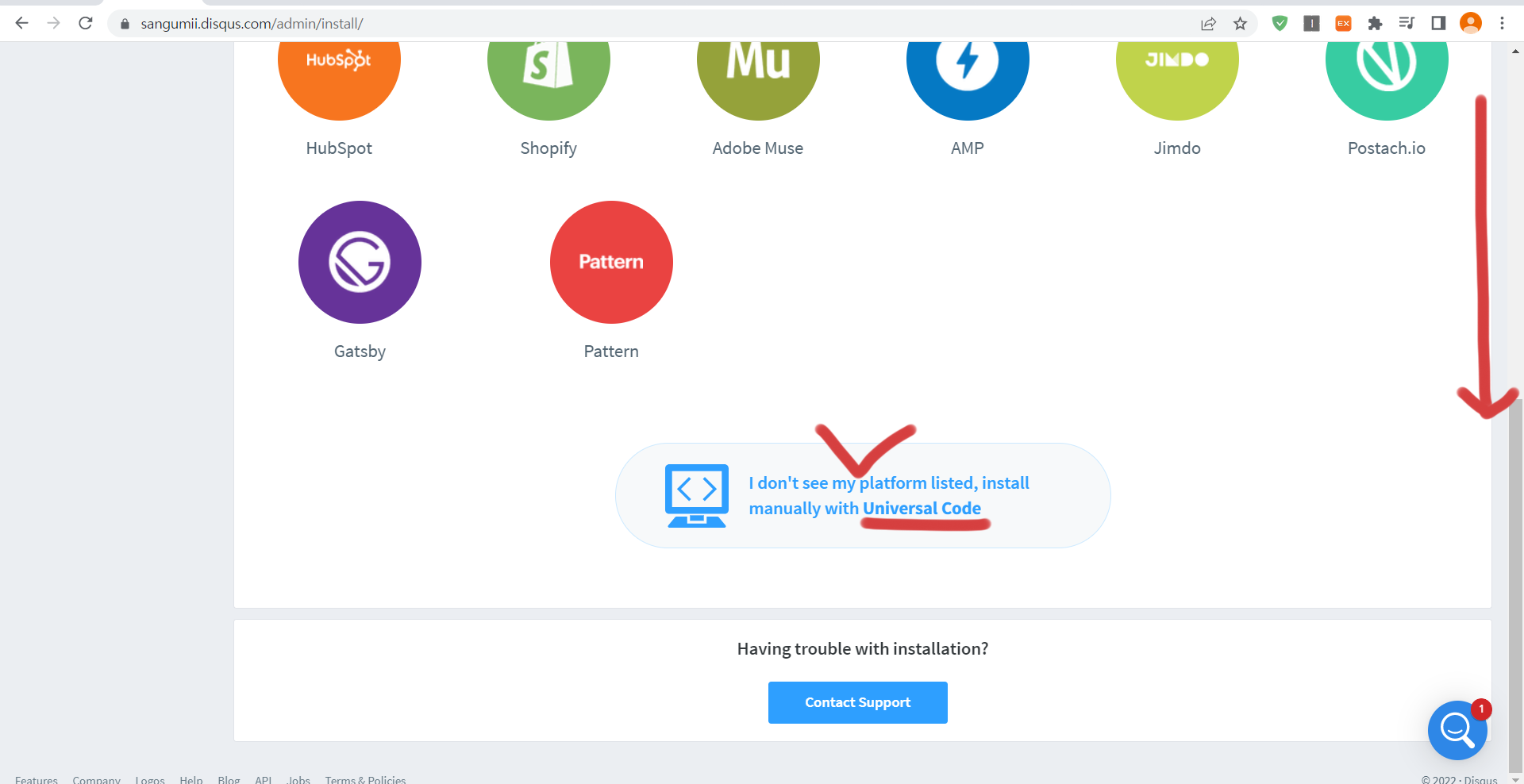
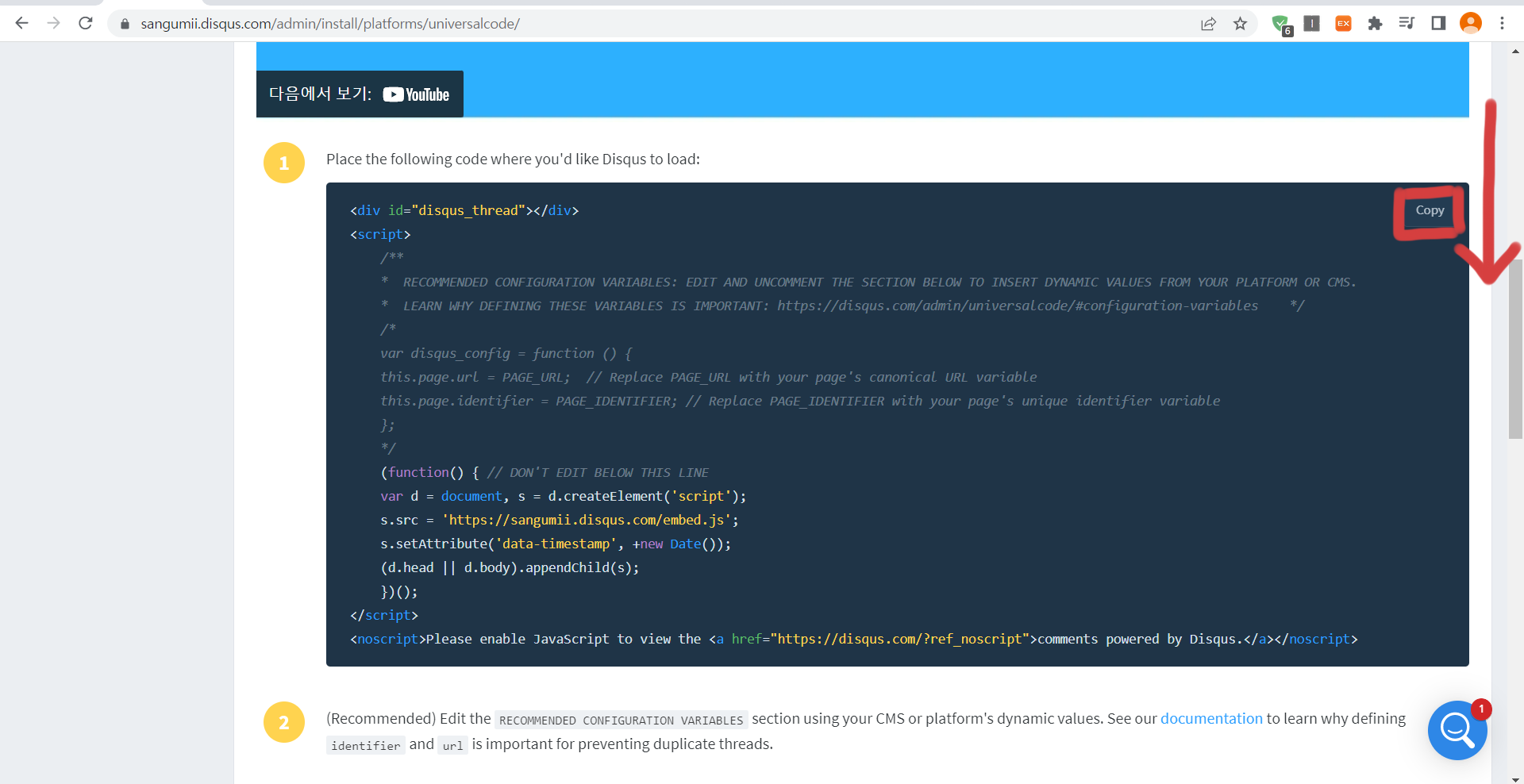
🍕 반찬 - DISQUS 🍕
DISQUS 로 내가 만든 사이트에 사람들이 댓글을 달 수 있게 해줄 수 있다.





이렇게 DISQUS 를 적용시켜서 html 파일을 저장하고 다시 배포하면,
엘리스 코딩 반찬
html css javascript welcome Hello, WEB!!!!!
sandeulju.github.io
이렇게!! 댓글을 달 수 있다!!!
💙 CSS의 A부터 Z까지 알아보자!
- <font> 태그 빨갛게 뜨는 것 = 퇴출된 태그 라는 뜻
- 주석 = 코드를 없는걸로 친다.
- style 속성 = 자체가 태그명이므로 태그이름을 써줄 필요가 없다.
- CSS = html 의 본질인 '정보' 기능이 너무 중요하기 때문에, 디자인을 따로 빼서 역할 분담을 한 것.
- <h1>, <li> 를 하나로 묶고(그룹으로 묶고) 디자인을 먹이고 싶다 => 클래스(그룹) (그룹 개념 정도로 생각하라는 느낌)
- CSS 우선순위 = 금메달, 은메달, 동메달에 비유 (동메달 100개는 은메달을 못 이기고, 은메달 100개는 금메달을 못 이기고...)
🍕 반찬 - CSS 선택자 게임 🍕
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
- Block 요소 정식 명칭 = Block level element
- 개발자도구의 user agent(뜻 - 우리가 사용하는 웹 브라우저 속에 숨겨진 중요한 기능 중 하나. 내가 어떤 OS를 쓰고 있고, 버전은 어떤 버전인지 웹 브라우저의 정보는 어떤 것인지 등을 담고 있는 번호판 같은 개념) style sheet 속성들은 브라우저에 정의되어 있는 기본 디폴트 속성값들이라고 받아들이면 된다.
- 마진 병합 현상 = 수직 margin은 병합이 일어나지만, 수평 margin은 병합이 일어나지 않는다.
- 박스 모델 = Inline 요소들도 박스 모델이 있다. 그러나 박스 모델은 주로 Block 모델을 기준으로 이야기 한다고 생각하자.
❤ display : grid
- 옛날엔 이렇게 생긴 레이아웃을 ' holy grail layout ', 즉 성배 레이아웃 이라고 칭했다. -> 만들기가 어려워서
- 그러나 이를 쉽게 해결할 수 있는 코드가 나왔다. " display : grid "
- display : grid 속성을 입력하면, grid 방식으로 코드가 동작하게 되고, 지금까지 사용할 수 없었던 기능들을 사용하게 된다.
- 같이 사용하는 속성 = " grid-template-columns : 1fr 1fr 1fr " (요소들을 1 : 1 : 1 비율로 배치하겠다는 뜻)
<style>
.grid{
display:grid;
grid-template-columns : 1fr 1fr 1fr;
}
</style>- 비율을 1 : 2 : 1 로 하고싶다면? -> 1fr 2fr 1fr
- 가운데 값만 고정값으로 주고, 나머지를 가변값으로 주고싶다면? -> 1fr 100px 1fr
🍕 반찬 - jsbin 🍕
- https://jsbin.com/?html,output
- 코드 오류났을 때 올려서 공유해서 보내주는데 활용!!
- save 하고 공유해야 제대로 공유가 된다
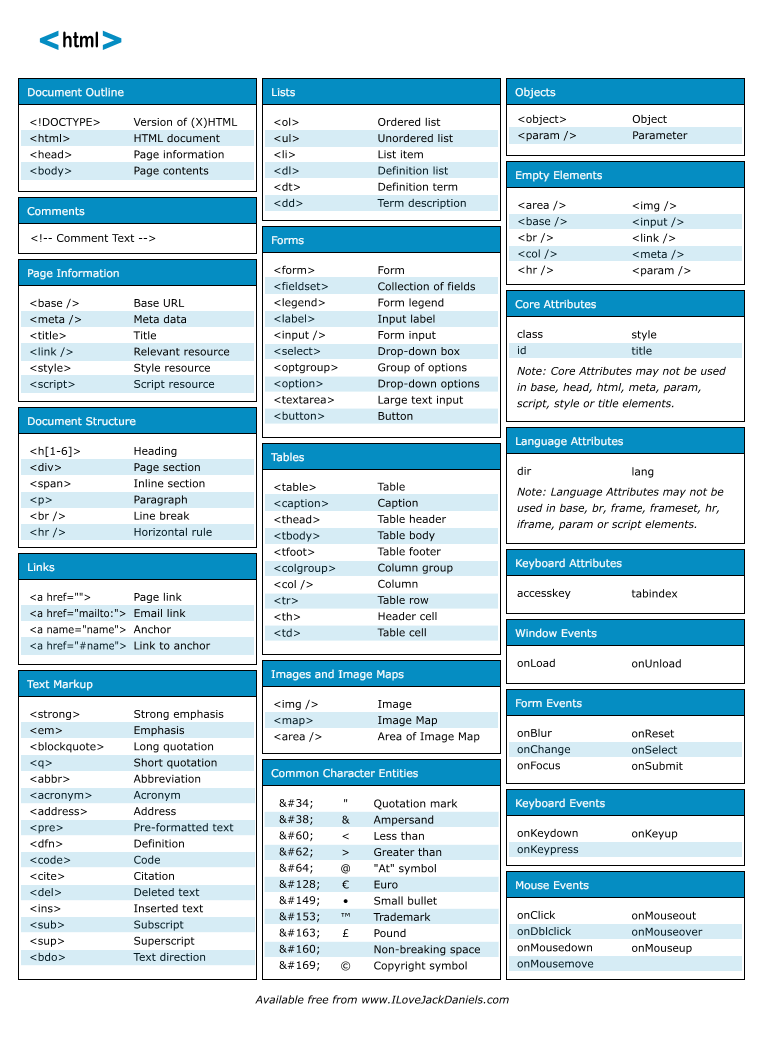
* 구글에 ' HTML chear sheet ' 검색하면 잘 정리된 자료가 많이 나온다.

🍕 구글 애널리틱스 🍕
Redirecting...
analytics.google.com
구글 애널리틱스란? GA 초보자 가이드북 2021 - 헤들리 디지털
구글 애널리틱스(GA)란? 구글 애널리틱스란 무엇인지, 사용법은 어떻게 되는지 등 초보자를 위 내용을 다루었습니다. 웹사이트 트래픽 분석, 온라인 마케팅과 SEO 및 PPC 키워드 광고의 기초가 되
www.hedleyonline.com
실습 강의
* meta 태그 (뷰포트) = 모바일에서 웹 페이지가 잘 보이게 하려고 사용하는 것.
- meta 태그 에밋 단축키 = meta:vp 치고 tap
- meta 태그 중 initial-scale = 화면을 확대하지도 말고, 축소하지도 말고 보여줘라! 라는 의미
- 앞으로 html 기본 구조 작성할 때 이 태그도 기계적으로 적기
<meta name="viewport" content="width=device-width, initial-scale=1.0">* spin animation
<style>
div{
text-align : center;
animation-name : spin;
animation-duration : 5000ms;
animation-iteration-count : infinite;
animation-timing-function : linear;
}
@keyframes spin{
from{
transform : rotate(0deg);
}to{
transform : rotate(360deg);
}
}
</style>
* 부트스트랩 - 프로젝트 만들 때 활용하기 (디자인 일일히 하는거.. 시간 모자라다!)
* text-align : center => 원래 '텍스트' 를 중앙정렬 하기 위함이지만, 이미지에도 적용됨!
=> 원리 : <img> 태그 = Inline 속성이기 때문에 text-align 이 먹힘!!! (이로써 손쉽게 중앙정렬을 할 수 있다)
* flex : https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
* hover 되어 있는 구역 안에 transition 넣으면, 애니메이션이 사라질때는 transition 이 적용되지 않는다.
'TIL > 엘리스 SW 엔지니어 트랙 2기' 카테고리의 다른 글
| [1주차] 20220408 엘리스 TIL (Github) (0) | 2022.04.13 |
|---|---|
| [1주차] 20220407 엘리스 TIL (CSS 애니메이션, 반응형 웹) (0) | 2022.04.08 |
| [1주차] 20220405 엘리스 TIL (HTML, CSS) (0) | 2022.04.06 |
| [1주차] 20220404 엘리스 TIL (HTML, CSS) (0) | 2022.04.05 |
| 엘리스 SW 엔지니어 트랙 2기 🎊합격 후기!!🎊 (2) | 2022.03.30 |



댓글